Cosul tau
Nu mai sunt produse in cosul tau
Reduceri Costume de Baie
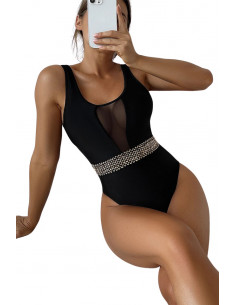
Costum de baie intreg, asimetric, cupe foarte decoltate si slip inalt, cu inele metalice
S INTL
M INTL
L INTL